Projects
Fishing

My team and I made a game loosely based on Wii Fishing for our class CS174A, Computer Graphics. We used tiny-graphics, an open-source javascript graphics library created by our teaching assistant, Garett Ridge. I was responsible for programming the fragment and vertex shaders for the shadows and helping program some gameplay logic such as movement of fish.
Client: JavaScript
Pic It!

Pic It! is an app which facilitates picking a place to eat for a group of users. Users are given images of food and can vote on pictures of food that look good. Pic It! will provide a list of restaurants around you based on the food item that was voted on the most. I worked on the client, specifically on making all the different pages of the app work correctly.
Client: Java (Android Studio)
Server: Firebase
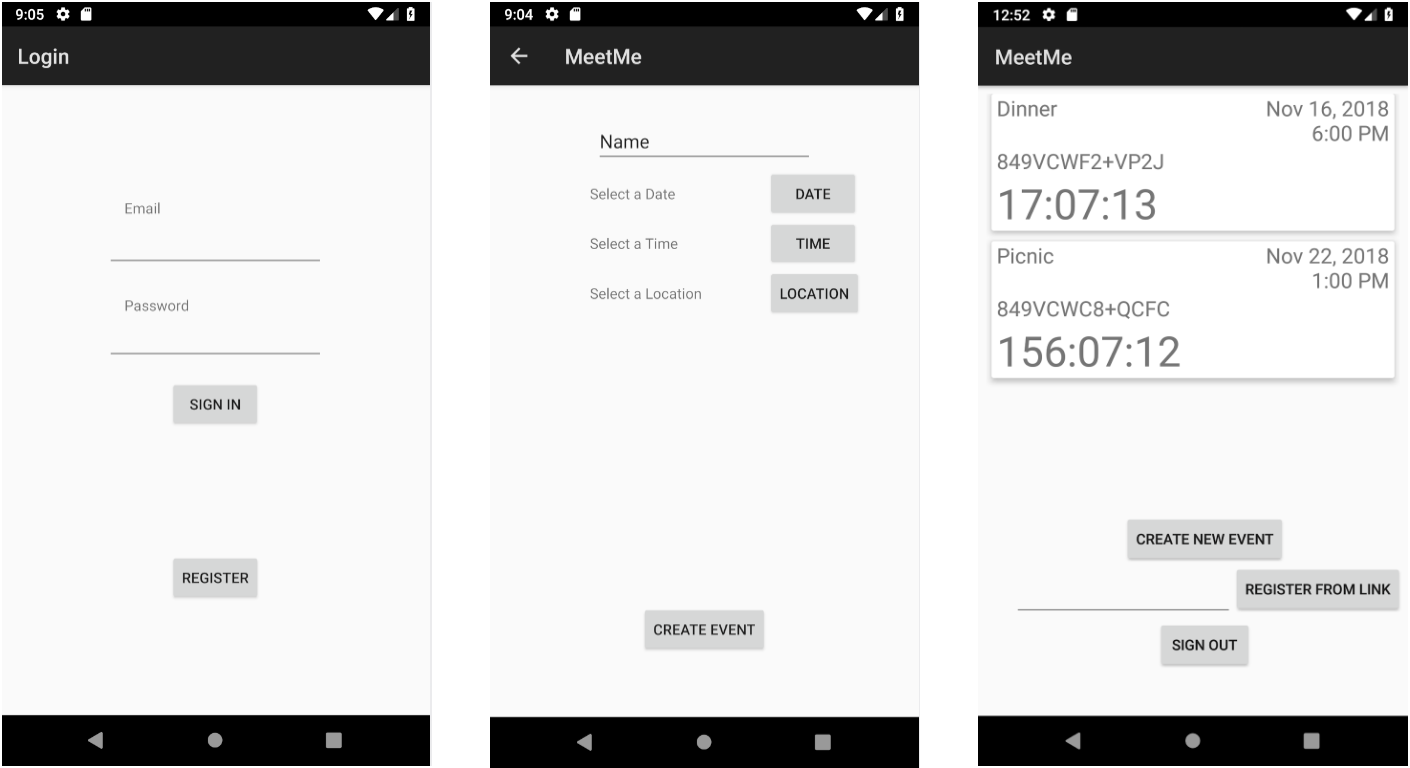
MeetMe

Meetme is an android application that makes it easy to coordinate events with other people and helps keep you on time. It shows a countdown that is shared across all users, and sends notifications using Google Maps API when you need to leave to arrive on time. I mainly worked on intelligent notifications.
Client: Java (Android Studios)
Server: Firebase
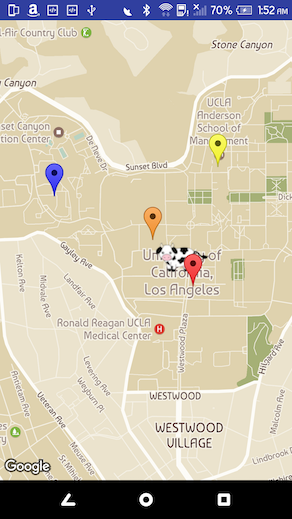
Campus Cow

Campus Cow is a mobile location-based game on Android. The users interact with each other by moving around in real life, and the goal of the game is to find one designated user (the invisible cow) before anyone else does.
Client: Java (Android Studios)
Server: Python (Flask microframework)
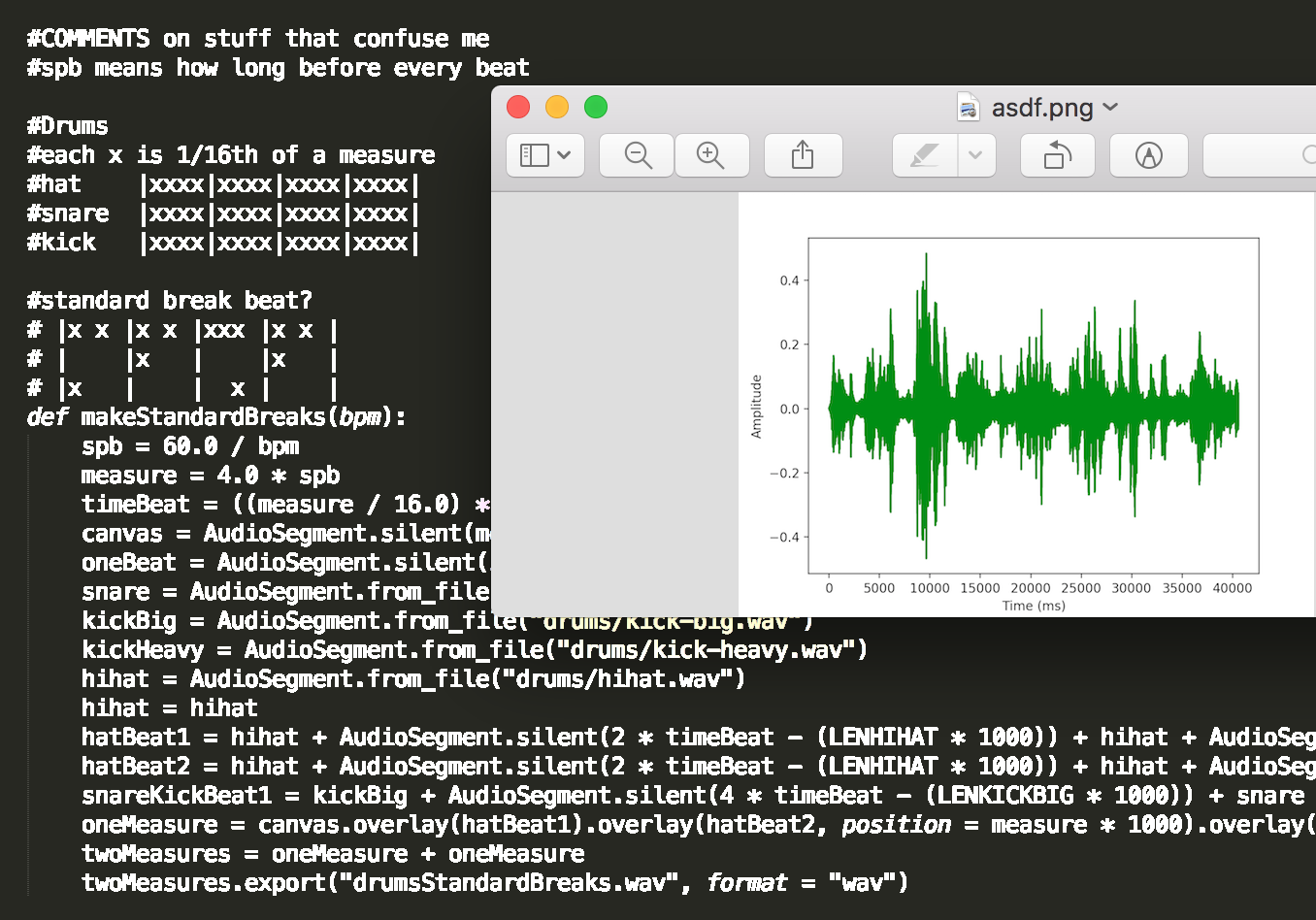
Orchestrate

My team won Best Web Application in a hackathon with a program that can add background music to vocals. I handled generating the background music using Python audio libraries and also putting the different components of the project together using bash and pipelines.
Client: Python
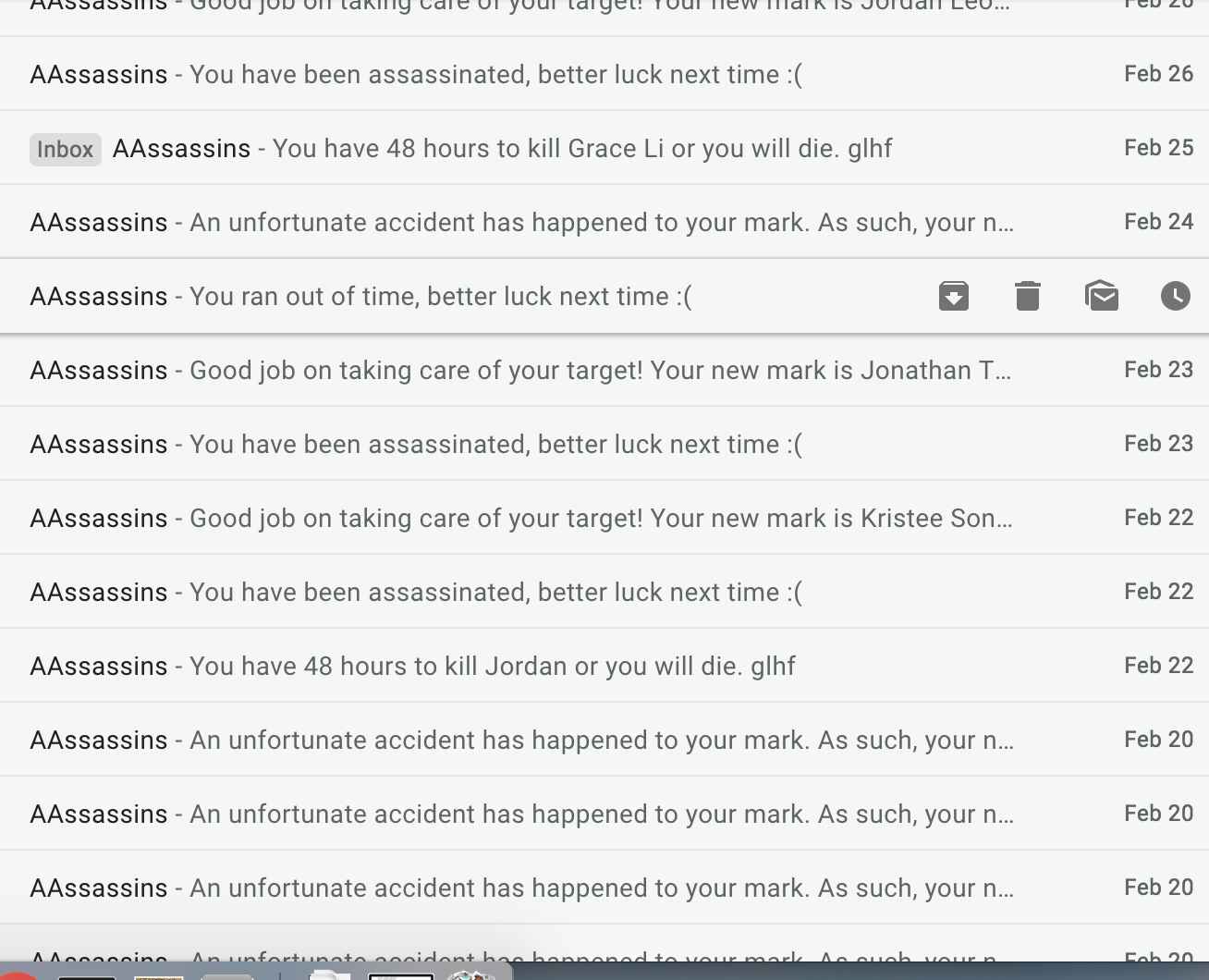
AAssassins

I used Python to create scripts in order to facilitate managing the game Assassins. My script assigns targets, kills targets, keeps track of classes, and sends emails whenever someone’s targets changes.
Python
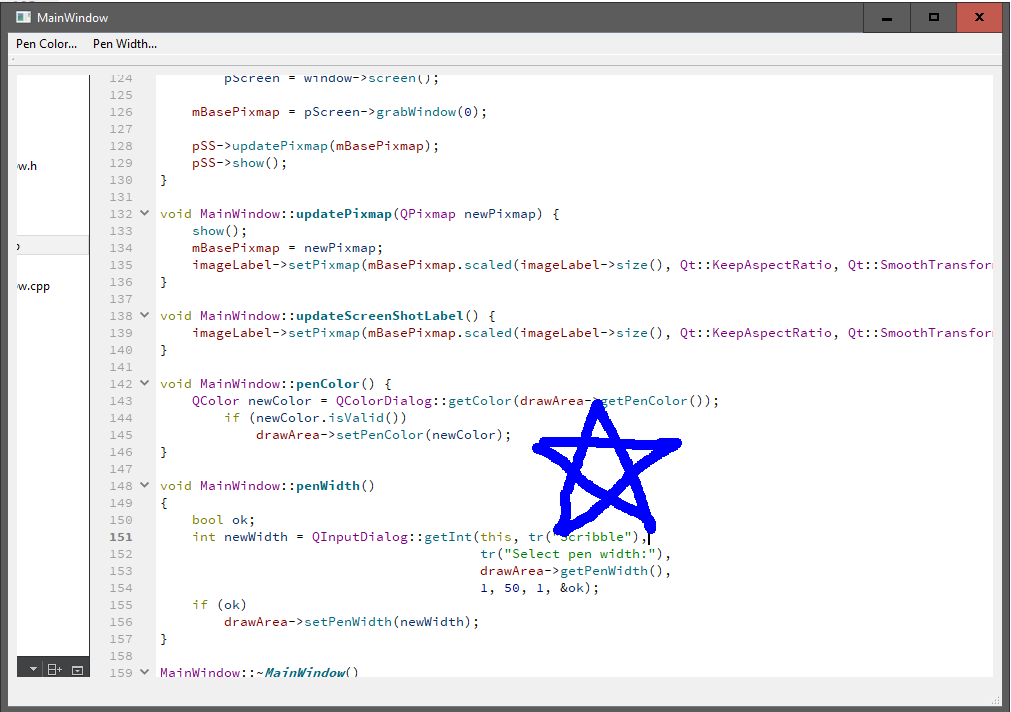
Screenshots

Screenshots is an easy way to take screenshots on both Windows and Macs. It allows you to edit the screenshots. In the future you will be able to directly upload it to the web in-app, but currently it only allows you to save the image to your computer.
Client: C++ (Qt)
Website

I built this website using HTML and CSS making use of the bootstrap library.
Client: HTML and CSS
Server: Github Pages and Namecheap